クライアントの問題をWebデザインで解決する能力を習得。
ユーザーが直接触れるインターフェースに関わる情報設計や、
仕組みの開発方法も学びます。
普段目にする機会が多いWebページ。ネット上にアップされるまでには、デザイナーやコーダーなど、さまざまな分野のプロが携わっています。本校では、企画やデザインからコーディングまで、Webページ制作に必要な多彩なスキルを習得可能。卒業後、即戦力として活躍できる人材を育てています。
学びのポイント
エンジニアもデザイナーも目指せる!
1年次にプログラミングとデザインの基礎を学び、作品制作で実践的にスキルを伸ばします。2年次からは、選択授業でエンジニア系かデザイナー系の授業を選ぶことができ、自分の得意や興味に合わせて学習を進めることが可能!
MacBook無料支給!
Webデザインコース入学者全員にMacBookを無料支給!プログラミングもデザインもこれ1台でOK!卒業時の返還も不要!

企画→開発→運用までを経験!
Webやアプリの開発現場では、開発したらプロジェクトが終わりではありません。ユーザーの反応や、クライアントからの依頼で修正やアップデートを行っていきます。授業でも開発だけでなく、その後の運用まで経験をすることで、開発後のことまで考えて動けるエンジニア・デザイナーを目指します。

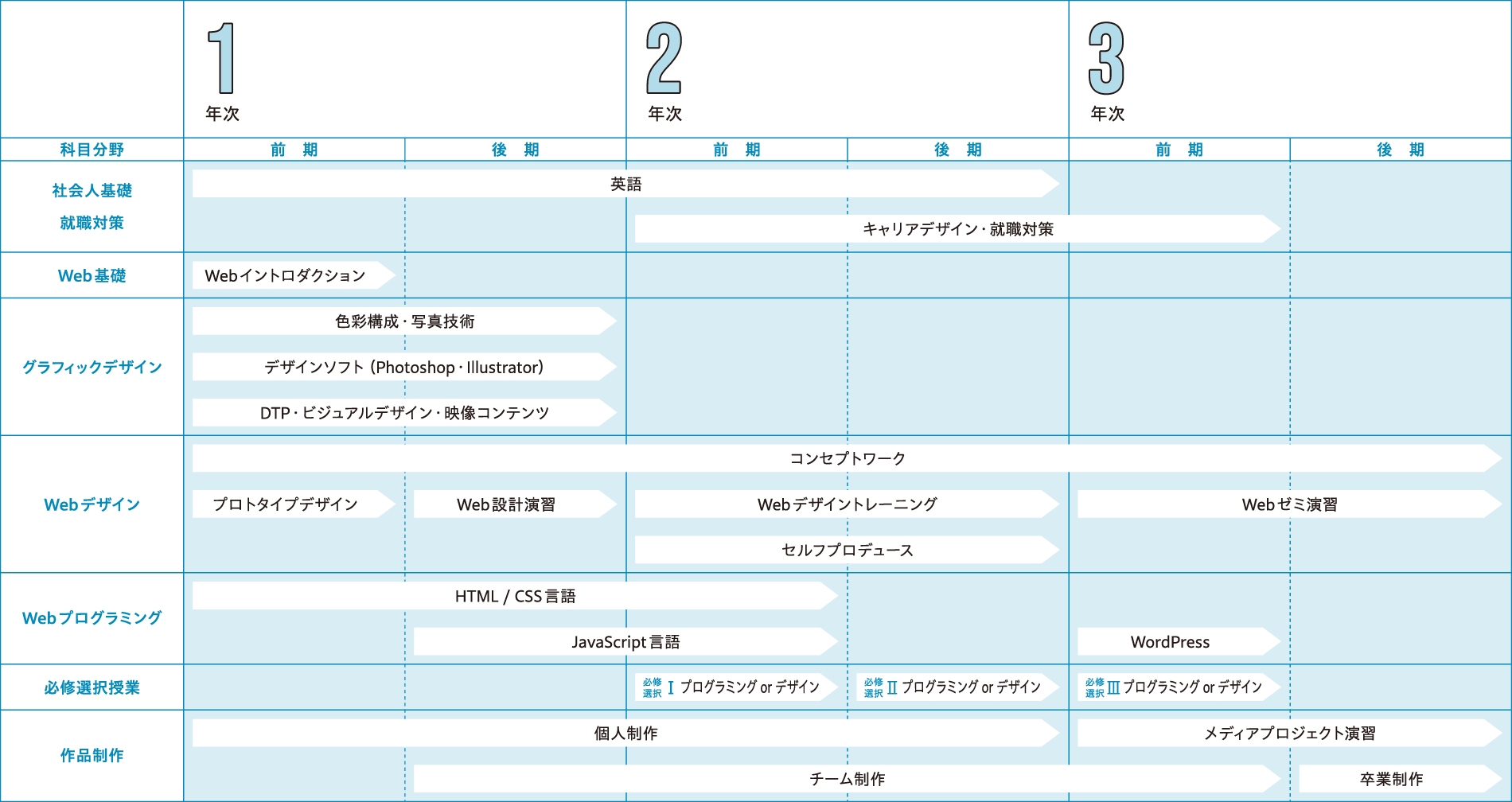
カリキュラム※年度により変更されることがあります。
例:Webデザインコース[3年制]

時間割※年度により変更されることがあります。
例:Webデザインコース[3年制]1年次後期
| 月 | 火 | 水 | 木 | 金 | |
|---|---|---|---|---|---|
| 1限 09:15 〜 10:45 |
Web設計演習 | 英会話 | コンセプトワーク 演習 |
Illustrator演習 | チームプロジェクト 演習 |
| 2限 11:00 〜 12:30 |
ビジュアルデザイン 演習 |
HTML演習 | 映像コンテンツ制作 演習 |
Photoshop演習 | チームプロジェクト 演習 |
| 昼食 | |||||
| 3限 13:30 〜 15:00 |
JavaScript演習 | 色彩構成 | クリエイティブワーク 演習 |
||
| 4限 15:15 〜 16:45 |
JavaScript演習 | ショート ホームルーム |
クリエイティブワーク 演習 |
||
| 5限 17:00 〜 18:30 |
|||||
目指す職業
- ●Webデザイナー
- ●UI・UXデザイナー
- ●Webコーダー
- ●Webエンジニア
- ●マークアップエンジニア
- ●バックエンドエンジニア
- ●フロントエンドエンジニア
-
 Webページの外観をデザイン・構成していく仕事です。全体のカラーリング、ページのレイアウト、ボタンやバナーのデザインなどその仕事は多岐に渡ります。印刷物を担当するDTPデザイン分野でも活躍が可能です。Webページやアプリを訪れたユーザーがスムーズに利用できるように、操作画面(UI:ユーザーインターフェース)を設計したり、利用時の満足度(UX:ユーザーエクスペリエンス)を高めるデザインを生み出す専門職です。
Webページの外観をデザイン・構成していく仕事です。全体のカラーリング、ページのレイアウト、ボタンやバナーのデザインなどその仕事は多岐に渡ります。印刷物を担当するDTPデザイン分野でも活躍が可能です。Webページやアプリを訪れたユーザーがスムーズに利用できるように、操作画面(UI:ユーザーインターフェース)を設計したり、利用時の満足度(UX:ユーザーエクスペリエンス)を高めるデザインを生み出す専門職です。 -
 デザイン画をもとにHTMLやCSSなどの言語を組み合わせながら、Webブラウザー上で表示できるファイルに変換(コーディング)する仕事です。基礎的なサーバー・ネットワークの知識も身につけることができます。データベースの構築やサーバー上でプログラムを動かすことができる「クラウドサービス」の実装など「バックエンド」と呼ばれる領域を担当します。専門的なネットワークやプログラムの知識を備えた技術者です。
デザイン画をもとにHTMLやCSSなどの言語を組み合わせながら、Webブラウザー上で表示できるファイルに変換(コーディング)する仕事です。基礎的なサーバー・ネットワークの知識も身につけることができます。データベースの構築やサーバー上でプログラムを動かすことができる「クラウドサービス」の実装など「バックエンド」と呼ばれる領域を担当します。専門的なネットワークやプログラムの知識を備えた技術者です。
-

Webページの外観をデザイン・構成していく仕事です。全体のカラーリング、ページのレイアウト、ボタンやバナーのデザインなどその仕事は多岐に渡ります。印刷物を担当するDTPデザイン分野でも活躍が可能です。
-

Webページやアプリを訪れたユーザーがスムーズに利用できるように、操作画面(UI:ユーザーインターフェース)を設計したり、利用時の満足度(UX:ユーザーエクスペリエンス)を高めるデザインを生み出す専門職です。
-

デザイン画をもとにHTMLやCSSなどの言語を組み合わせながら、Webブラウザー上で表示できるファイルに変換(コーディング)する仕事です。基礎的なサーバー・ネットワークの知識も身につけることができます。
-

データベースの構築やサーバー上でプログラムを動かすことができる「クラウドサービス」の実装など「バックエンド」と呼ばれる領域を担当します。専門的なネットワークやプログラムの知識を備えた技術者です。