クライアントの問題をWebデザインで解決する能力を習得。
ユーザーが直接触れるインターフェースに関わる情報設計や、
仕組みの開発方法も学びます。
在校生インタビュー

永岡さん(大阪府)北かわち皐が丘高等学校 出身
Webデザインコース[3年制]1年生

デザインの力で、多くの人を喜ばせたい!
ECCコンピュータを選んだ理由は?
オープンキャンパスに参加してWebデザインの体験授業を受けた時に、自分の想像したものをカタチにできる楽しさを体感し、ここでデザインを学びたいと思って入学を決めました。
叶えたい夢や目標
見ている人を笑顔にできたり、記憶に残るようなデザインを作れるデザイナーになりたいです。
ITの楽しさって?
高校生の時から、服やアクセサリーをハンドメイドで作るのが好きだったのですが、Webデザインも同じで、自分のイメージした「かわいい」「かっこいい」を自分の手で作り上げていけるのが楽しさだと感じています。
これからECCコンピュータで学ぼうと思っている人へ
この学校の先生は、学生に対して友だちくらいの距離感で優しく何でも教えてくれます。初心者からでもどんどん力をつけていけるので安心です。また、パソコン系の学校って男子が多いイメージですが、「女子学生交流会」があったりと友だちも作りやすい環境ですよ!
目指す職業
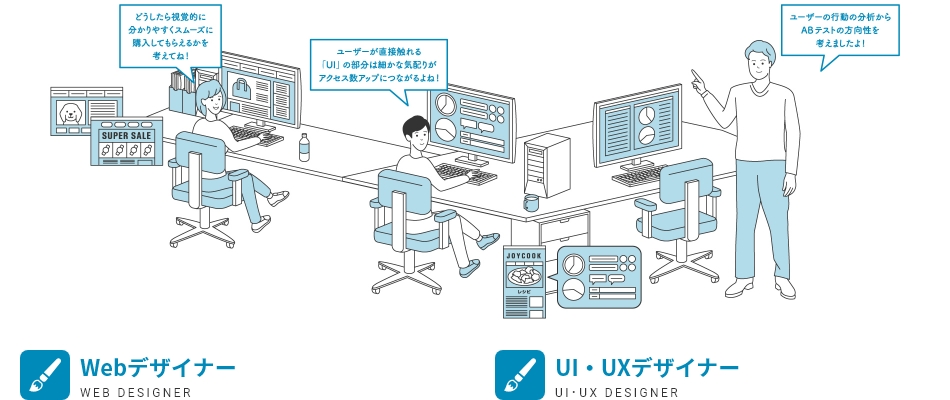
- ●Webデザイナー
- ●UI・UXデザイナー
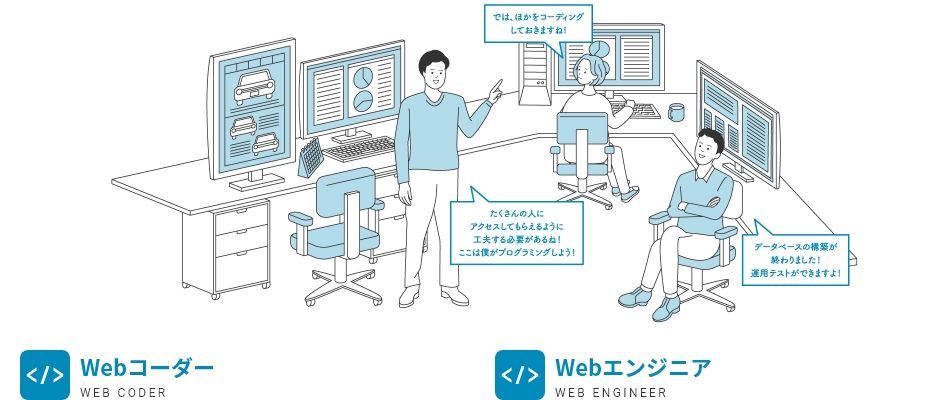
- ●Webコーダー
- ●Webエンジニア
- ●マークアップエンジニア
- ●バックエンドエンジニア
- ●フロントエンドエンジニア
-
 Webページの外観をデザイン・構成していく仕事です。全体のカラーリング、ページのレイアウト、ボタンやバナーのデザインなどその仕事は多岐に渡ります。印刷物を担当するDTPデザイン分野でも活躍が可能です。Webページやアプリを訪れたユーザーがスムーズに利用できるように、操作画面(UI:ユーザーインターフェース)を設計したり、利用時の満足度(UX:ユーザーエクスペリエンス)を高めるデザインを生み出す専門職です。
Webページの外観をデザイン・構成していく仕事です。全体のカラーリング、ページのレイアウト、ボタンやバナーのデザインなどその仕事は多岐に渡ります。印刷物を担当するDTPデザイン分野でも活躍が可能です。Webページやアプリを訪れたユーザーがスムーズに利用できるように、操作画面(UI:ユーザーインターフェース)を設計したり、利用時の満足度(UX:ユーザーエクスペリエンス)を高めるデザインを生み出す専門職です。 -
 デザイン画をもとにHTMLやCSSなどの言語を組み合わせながら、Webブラウザー上で表示できるファイルに変換(コーディング)する仕事です。基礎的なサーバー・ネットワークの知識も身につけることができます。データベースの構築やサーバー上でプログラムを動かすことができる「クラウドサービス」の実装など「バックエンド」と呼ばれる領域を担当します。専門的なネットワークやプログラムの知識を備えた技術者です。
デザイン画をもとにHTMLやCSSなどの言語を組み合わせながら、Webブラウザー上で表示できるファイルに変換(コーディング)する仕事です。基礎的なサーバー・ネットワークの知識も身につけることができます。データベースの構築やサーバー上でプログラムを動かすことができる「クラウドサービス」の実装など「バックエンド」と呼ばれる領域を担当します。専門的なネットワークやプログラムの知識を備えた技術者です。
-

Webページの外観をデザイン・構成していく仕事です。全体のカラーリング、ページのレイアウト、ボタンやバナーのデザインなどその仕事は多岐に渡ります。印刷物を担当するDTPデザイン分野でも活躍が可能です。
-

Webページやアプリを訪れたユーザーがスムーズに利用できるように、操作画面(UI:ユーザーインターフェース)を設計したり、利用時の満足度(UX:ユーザーエクスペリエンス)を高めるデザインを生み出す専門職です。
-

デザイン画をもとにHTMLやCSSなどの言語を組み合わせながら、Webブラウザー上で表示できるファイルに変換(コーディング)する仕事です。基礎的なサーバー・ネットワークの知識も身につけることができます。
-

データベースの構築やサーバー上でプログラムを動かすことができる「クラウドサービス」の実装など「バックエンド」と呼ばれる領域を担当します。専門的なネットワークやプログラムの知識を備えた技術者です。
カリキュラム
デザイン・コーディング・企画など、Web制作の
基礎を固める!
- 主な授業
- ・HTML演習 ・JavaScript演習 ・ビジュアルデザイン演習 ・色彩構成 ・Photoshop演習 ・コンセプトワーク演習 ・クリエイティブワーク演習 ・チームプロジェクト演習
ビジュアルデザインなど、作品の完成度を高める
応用技術を習得!
- 主な授業
-
・HTML演習
・JavaScript演習
・アプリ開発演習
・コンセプトワーク演習
・サーバーサイド演習
・ビジュアルデザイン演習 ・チームプロジェクト演習 ・就職ポートフォリオ制作演習
WoTを活用したアプリ制作など、
最先端技術に挑戦!
- 主な授業
- ・WordPress演習 ・WoT演習 ・メディアプロジェクト演習 ・Webゼミ演習 ・卒業制作演習 ・チームプロジェクト演習
※2020年度実績
PICK UP授業
1
HTML演習
Webサイトを作るにあたって最も基本的な「HTML」を使った制作手法を学びます。単に技術を学ぶだけでなく「パソコンとスマートフォンでのデザインの違い」や「効率良く作業を進める方法」など、Webデザイン業界で求められる実践的なスキルを習得できます。
2
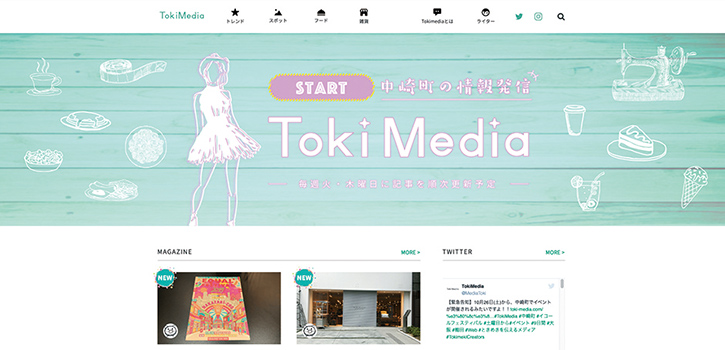
メディアプロジェクト演習
習得してきた知識、スキル、企画力を結集し、チームでWebサイトを制作します。さらに実際にサイト運営も担いながら、訪問ユーザー数やサイト内の回遊率など、アクセスデータを計測。仮説と検証を行いながら1年掛けて改善していきます。制作テーマは学校の所在地でもある「中崎町のPR」。街の魅力を見つけるために取材活動も行うなど、実践的な経験も積める授業です。
3
アプリ開発演習
Webサイトのデザイン・プログラミングスキルを応用して、モバイル用のアプリを制作する授業です。「どんなアプリがあれば便利か?」をチーム内でディスカッションし、最終的にはAIを搭載した高度なアプリの開発を目指します。
4
ビジュアルデザイン演習
発信したいメッセージやイメージがしっかり伝わるWebサイトをデザインするためには、サイトの世界観に合わせたフォント(書体)を選ぶ目や、アクセスした人の視線を適切に導くレイアウト力が必要です。授業では実践をくり返すことでWebデザイナーに求められるビジュアルセンスを高めていきます。
このコースの1年次の時間割
| 時間 | 月 | 火 | 水 | 木 | 金 |
|---|---|---|---|---|---|
| 1限 09:15 〜 10:45 |
HTML演習 | ショート ホームルーム |
Photoshop演習 | ||
| 2限 11:00 〜 12:30 |
HTML演習 | 色彩構成 | Photoshop演習 | コンセプトワーク 演習 |
|
| 3限 13:30 〜 15:00 |
写真技術 | DTP技術演習 | オフィス アプリケーション 演習 |
英会話 | クリエイティブ ワーク演習 |
| 4限 15:15 〜 16:45 |
写真技術 | DTP技術演習 | デザイン アートワーク演習 |
Illustrator演習 | クリエイティブ ワーク演習 |
| 5限 17:00 〜 18:30 |
英会話 | 英会話 | 英会話 |